Container
Object Hierarchy:
Description:
public abstract class Container : Widget, Implementor, Buildable
A GTK+ user interface is constructed by nesting widgets inside widgets.
Container widgets are the inner nodes in the resulting tree of widgets: they contain other widgets. So, for example, you might have a Window containing a Frame containing a Label. If you wanted an image instead of a textual label inside the frame, you might replace the Label widget with a Image widget.
There are two major kinds of container widgets in GTK+. Both are subclasses of the abstract GtkContainer base class.
The first type of container widget has a single child widget and derives from Bin. These containers are decorators, which add some kind of functionality to the child. For example, a Button makes its child into a clickable button; a Frame draws a frame around its child and a Window places its child widget inside a top-level window.
The second type of container can have more than one child; its purpose is to manage layout. This means that these containers assign sizes and positions to their children. For example, a HBox arranges its children in a horizontal row, and a Grid arranges the widgets it contains in a two-dimensional grid.
For implementations of Container the virtual method GtkContainerClass.forall is always
required, since it's used for drawing and other internal operations on the children. If the Container
implementation expect to have non internal children it's needed to implement both add
and remove. If the GtkContainer implementation has internal children, they
should be added with set_parent on init and removed with
unparent in the
destroy implementation. See more about implementing custom widgets at https://wiki.gnome.org/HowDoI/CustomWidgets
Height for width geometry management
GTK+ uses a height-for-width (and width-for-height) geometry management system. Height-for-width means that a widget can change how much vertical space it needs, depending on the amount of horizontal space that it is given (and similar for width-for-height).
There are some things to keep in mind when implementing container widgets that make use of GTK+’s height for width geometry management system. First, it’s important to note that a container must prioritize one of its dimensions, that is to say that a widget or container can only have a SizeRequestMode that is gtk_size_request_height_for_width or gtk_size_request_width_for_height. However, every widget and container must be able to respond to the APIs for both dimensions, i.e. even if a widget has a request mode that is height-for-width, it is possible that its parent will request its sizes using the width-for-height APIs.
To ensure that everything works properly, here are some guidelines to follow when implementing height-for-width (or width-for-height) containers.
Each request mode involves 2 virtual methods. Height-for-width apis run through get_preferred_width and then through get_preferred_height_for_width. When handling requests in the opposite SizeRequestMode it is important that every widget request at least enough space to display all of its content at all times.
When get_preferred_height is called on a container that is height-for-width, the container must return the height for its minimum width. This is easily achieved by simply calling the reverse apis implemented for itself as follows:
static void
foo_container_get_preferred_height (GtkWidget *widget,
gint *min_height,
gint *nat_height)
{
if (i_am_in_height_for_width_mode)
{
gint min_width;
GTK_WIDGET_GET_CLASS (widget)->get_preferred_width (widget,
&min_width,
NULL);
GTK_WIDGET_GET_CLASS (widget)->get_preferred_height_for_width
(widget,
min_width,
min_height,
nat_height);
}
else
{
... many containers support both request modes, execute the
real width-for-height request here by returning the
collective heights of all widgets that are stacked
vertically (or whatever is appropriate for this container)
...
}
}Similarly, when get_preferred_width_for_height is called for a container or widget that is height-for-width, it then only needs to return the base minimum width like so:
static void
foo_container_get_preferred_width_for_height (GtkWidget *widget,
gint for_height,
gint *min_width,
gint *nat_width)
{
if (i_am_in_height_for_width_mode)
{
GTK_WIDGET_GET_CLASS (widget)->get_preferred_width (widget,
min_width,
nat_width);
}
else
{
... execute the real width-for-height request here based on
the required width of the children collectively if the
container were to be allocated the said height ...
}
}Height for width requests are generally implemented in terms of a virtual allocation of widgets in the input orientation. Assuming an
height-for-width request mode, a container would implement the get_preferred_height_for_width virtual function by first calling
get_preferred_width for each of its children.
For each potential group of children that are lined up horizontally, the values returned by
get_preferred_width should be collected in an array of
RequestedSize structures. Any child spacing should be removed from the input
for_width and then the collective size should be allocated using the
distribute_natural_allocation convenience function.
The container will then move on to request the preferred height for each child by using get_preferred_height_for_width and using the sizes stored in the RequestedSize array.
To allocate a height-for-width container, it’s again important to consider that a container must prioritize one dimension over the other. So if a container is a height-for-width container it must first allocate all widgets horizontally using a RequestedSize array and distribute_natural_allocation and then add any extra space (if and where appropriate) for the widget to expand.
After adding all the expand space, the container assumes it was allocated sufficient height to fit all of its content. At this time, the container must use the total horizontal sizes of each widget to request the height-for-width of each of its children and store the requests in a RequestedSize array for any widgets that stack vertically (for tabular containers this can be generalized into the heights and widths of rows and columns). The vertical space must then again be distributed using distribute_natural_allocation while this time considering the allocated height of the widget minus any vertical spacing that the container adds. Then vertical expand space should be added where appropriate and available and the container should go on to actually allocating the child widgets.
See GtkWidget’s geometry management section to learn more about implementing height-for-width geometry management for widgets.
Child properties
GtkContainer introduces child properties. These are object properties that are not specific to either the container or the contained widget, but rather to their relation. Typical examples of child properties are the position or pack-type of a widget which is contained in a Box.
Use install_child_property to install child properties for a container class and find_child_property or list_child_properties to get information about existing child properties.
To set the value of a child property, use child_set_property, child_set or child_set_valist. To obtain the value of a child property, use child_get_property, child_get or child_get_valist. To emit notification about child property changes, use child_notify.
GtkContainer as GtkBuildable
The GtkContainer implementation of the GtkBuildable interface supports a `<packing>` element for children, which can contain multiple ` <property>` elements that specify child properties for the child.
Since 2.16, child properties can also be marked as translatable using the same “translatable”, “comments” and “context” attributes that are used for regular properties.
Since 3.16, containers can have a `<focus-chain>` element containing multiple `<widget>` elements, one for each child that should be added to the focus chain. The ”name” attribute gives the id of the widget.
An example of these properties in UI definitions:
<object class="GtkBox">
<child>
<object class="GtkEntry" id="entry1"/>
<packing>
<property name="pack-type">start</property>
</packing>
</child>
<child>
<object class="GtkEntry" id="entry2"/>
</child>
<focus-chain>
<widget name="entry1"/>
<widget name="entry2"/>
</focus-chain>
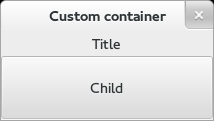
</object>Example: Custom Container:

public class MyContainer : Gtk.Container {
private Gtk.Widget _title;
private Gtk.Widget _child;
public MyContainer () {
base.set_has_window (false);
base.set_can_focus (true);
base.set_redraw_on_allocate (false);
this._title = new Gtk.Label.with_mnemonic ("Title");
this._title.set_parent (this);
this._child = null;
}
public override void add (Gtk.Widget widget) {
if ( this._child == null ) {
widget.set_parent (this);
this._child = widget;
}
}
public override void remove (Gtk.Widget widget) {
if (this._child == widget) {
widget.unparent ();
this._child = null;
if (this.get_visible () && widget.get_visible ()) {
this.queue_resize_no_redraw ();
}
}
}
public override void forall_internal (bool include_internals, Gtk.Callback callback) {
if (this._title != null) {
callback (this._title);
}
if (this._child != null) {
callback (this._child);
}
}
public override Gtk.SizeRequestMode get_request_mode () {
if (this._child != null) {
return this._child.get_request_mode ();
} else {
return Gtk.SizeRequestMode.HEIGHT_FOR_WIDTH;
}
}
public Gtk.Widget get_child () {
return this._child;
}
public override void size_allocate (Gtk.Allocation allocation) {
Gtk.Allocation title_allocation = Gtk.Allocation ();
Gtk.Allocation child_allocation = Gtk.Allocation ();
uint border_width = this.get_border_width ();
if (this._title != null && this._title.get_visible ()) {
title_allocation.x = allocation.x + (int) border_width;
title_allocation.y = allocation.y + (int) border_width;
title_allocation.width = allocation.width - 2 * (int) border_width;
title_allocation.height = 24;
this._title.size_allocate (title_allocation);
if (this.get_realized ()) {
this._title.show ();
}
}
if (this._child != null && this._child.get_visible ()) {
child_allocation.x = allocation.x + (int) border_width;
child_allocation.y = allocation.y + 24 + (int) border_width;
child_allocation.width = allocation.width - 2 * (int) border_width;
child_allocation.height = allocation.height - 24 - 2 * (int) border_width;
this._child.size_allocate (child_allocation);
if (this.get_realized ()) {
this._child.show ();
}
}
if (this.get_realized ()) {
if (this._title != null) {
this._title.set_child_visible (true);
}
if (this._child != null) {
this._child.set_child_visible (true);
}
}
base.size_allocate (allocation);
}
public new void get_preferred_size (out Gtk.Requisition minimum_size,
out Gtk.Requisition natural_size)
{
Gtk.Requisition title_minimum_size = {0, 0};
Gtk.Requisition title_natural_size = {0, 0};
Gtk.Requisition child_minimum_size = {0, 0};
Gtk.Requisition child_natural_size = {0, 0};
if (this._title != null && this._title.get_visible ()) {
this._title.get_preferred_size (out title_minimum_size, out title_natural_size);
}
if (this._child != null && this._child.get_visible ()) {
this._child.get_preferred_size (out child_minimum_size, out child_natural_size);
}
minimum_size = {0, 0};
natural_size = {0, 0};
minimum_size.width = int.max (title_minimum_size.width, child_minimum_size.width);
minimum_size.height = title_minimum_size.height + child_minimum_size.height;
natural_size.width = int.max (title_natural_size.width, child_natural_size.width);
natural_size.height = title_natural_size.height + child_natural_size.height;
}
public override bool draw (Cairo.Context cr) {
base.draw (cr);
return false;
}
}
public static int main (string[] args) {
Gtk.init (ref args);
Gtk.Window window = new Gtk.Window();
window.set_title ("Custom container");
window.set_default_size (500, 300);
MyContainer custom = new MyContainer ();
Gtk.Button button = new Gtk.Button.with_label ("Child");
button.set_visible (true);
custom.add (button);
window.add (custom);
window.show_all();
window.destroy.connect( s => Gtk.main_quit());
Gtk.main ();
return 0;
}valac --pkg gtk+-3.0 gtk-custom-container-sample.vala