ColorChooserWidget
Object Hierarchy:
Description:
[ Version ( since = "3.4" ) ]
public class ColorChooserWidget : Box, Implementor, Buildable, ColorChooser, Orientable
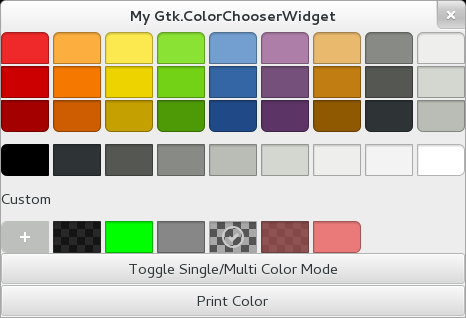
The ColorChooserWidget widget lets the user select a color.
By default, the chooser presents a predefined palette of colors, plus a small number of settable custom colors. It is also possible to select a different color with the single-color editor. To enter the single-color editing mode, use the context menu of any color of the palette, or use the '+' button to add a new custom color.
The chooser automatically remembers the last selection, as well as custom colors.
To change the initially selected color, use set_rgba. To get the selected color use get_rgba.
The ColorChooserWidget is used in the ColorChooserDialog to provide a dialog for selecting colors.
CSS names
GtkColorChooserWidget has a single CSS node with name colorchooser.
Example: ColorChooserWidget:

public class Application : Gtk.Window {
public Application () {
// Prepare Gtk.Window:
this.title = "My Gtk.ColorChooserWidget";
this.window_position = Gtk.WindowPosition.CENTER;
this.destroy.connect (Gtk.main_quit);
// The Box:
Gtk.Box box = new Gtk.Box (Gtk.Orientation.VERTICAL, 0);
this.add (box);
// The ColorChooserWidget:
Gtk.ColorChooserWidget widget = new Gtk.ColorChooserWidget ();
box.add (widget);
// A ToggleButton:
Gtk.Button toggle = new Gtk.Button.with_label ("Toggle Single/Multi Color Mode");
box.add (toggle);
toggle.clicked.connect (() => {
widget.show_editor = !widget.show_editor;
});
// A Button:
Gtk.Button button = new Gtk.Button.with_label ("Print Color");
box.add (button);
button.clicked.connect (() => {
string alpha = widget.use_alpha.to_string ();
string col = widget.rgba.to_string ();
print ("Color: %s, Alpha: %s\n", col, alpha);
});
}
public static int main (string[] args) {
Gtk.init (ref args);
Application app = new Application ();
app.show_all ();
Gtk.main ();
return 0;
}
}valac --pkg gtk+-3.0 Gtk.ColorChooserWidget.vala