InfoBar
Object Hierarchy:
Description:
public class InfoBar : Box, Implementor, Buildable, Orientable
InfoBar is a widget that can be used to show messages to the user without showing a dialog.
It is often temporarily shown at the top or bottom of a document. In contrast to Dialog, which has a action area at the bottom, InfoBar has an action area at the side.
The API of InfoBar is very similar to Dialog, allowing you to add buttons to the action area with add_button or InfoBar.with_buttons. The sensitivity of action widgets can be controlled with set_response_sensitive. To add widgets to the main content area of a InfoBar, use get_content_area and add your widgets to the container.
Similar to MessageDialog, the contents of a InfoBar can by classified as error message, warning, informational message, etc, by using set_message_type. GTK+ may use the message type to determine how the message is displayed.
A simple example for using a InfoBar:
GtkWidget *widget, *message_label, *content_area;
GtkWidget *grid;
GtkInfoBar *bar;
// set up info bar
widget = gtk_info_bar_new ();
bar = GTK_INFO_BAR (widget);
grid = gtk_grid_new ();
gtk_widget_set_no_show_all (widget, TRUE);
message_label = gtk_label_new ("");
content_area = gtk_info_bar_get_content_area (bar);
gtk_container_add (GTK_CONTAINER (content_area),
message_label);
gtk_info_bar_add_button (bar,
_("_OK"),
GTK_RESPONSE_OK);
g_signal_connect (bar,
"response",
G_CALLBACK (gtk_widget_hide),
NULL);
gtk_grid_attach (GTK_GRID (grid),
widget,
0, 2, 1, 1);
// ...
// show an error message
gtk_label_set_text (GTK_LABEL (message_label), "An error occurred!");
gtk_info_bar_set_message_type (bar,
GTK_MESSAGE_ERROR);
gtk_widget_show (bar);GtkInfoBar as GtkBuildable
The GtkInfoBar implementation of the GtkBuildable interface exposes the content area and action area as internal children with the names “content_area” and “action_area”.
GtkInfoBar supports a custom `<action-widgets>` element, which can contain multiple `<action-widget>` elements. The “response”
attribute specifies a numeric response, and the content of the element is the id of widget (which should be a child of the dialogs
action_area).
CSS nodes
GtkInfoBar has a single CSS node with name infobar. The node may get one of the style classes .info, .warning, .error or .question, depending on the message type.
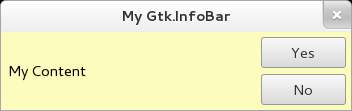
Example: InfoBar:

public class Application : Gtk.Window {
public Application () {
// Prepare Gtk.Window:
this.title = "My Gtk.InfoBar";
this.window_position = Gtk.WindowPosition.CENTER;
this.destroy.connect (Gtk.main_quit);
this.set_default_size (350, 70);
// The InfoBar:
Gtk.InfoBar bar = new Gtk.InfoBar ();
this.add (bar);
// Buttons:
bar.add_button ("Yes", 1);
bar.add_button ("No", 2);
// Content:
Gtk.Container content = bar.get_content_area ();
content.add (new Gtk.Label ("My Content"));
}
public static int main (string[] args) {
Gtk.init (ref args);
Application app = new Application ();
app.show_all ();
Gtk.main ();
return 0;
}
}valac --pkg gtk+-3.0 Gtk.InfoBar.vala