Dialog
Object Hierarchy:
Description:
public class Dialog : Window, Implementor, Buildable
Dialog boxes are a convenient way to prompt the user for a small amount of input, e.
g. to display a message, ask a question, or anything else that does not require extensive effort on the user’s part.
GTK+ treats a dialog as a window split vertically. The top section is a VBox, and is where widgets such as a Label or a Entry should be packed. The bottom area is known as the “action area”. This is generally used for packing buttons into the dialog which may perform functions such as cancel, ok, or apply.
Dialog boxes are created with a call to Dialog or Dialog.with_buttons. Dialog.with_buttons is recommended; it allows you to set the dialog title, some convenient flags, and add simple buttons.
If “dialog” is a newly created dialog, the two primary areas of the window can be accessed through get_content_area and get_action_area, as can be seen from the example below.
A “modal” dialog (that is, one which freezes the rest of the application from user input), can be created by calling
set_modal on the dialog. Use the GTK_WINDOW macro to cast the
widget returned from Dialog into a
Window. When using
Dialog.with_buttons you can also pass the
MODAL flag to make a dialog modal.
If you add buttons to Dialog using Dialog.with_buttons, add_button, add_buttons, or add_action_widget, clicking the button will emit a signal called response with a response ID that you specified. GTK+ will never assign a meaning to positive response IDs; these are entirely user-defined. But for convenience, you can use the response IDs in the ResponseType enumeration (these all have values less than zero). If a dialog receives a delete event, the response signal will be emitted with a response ID of DELETE_EVENT.
If you want to block waiting for a dialog to return before returning control flow to your code, you can call run. This function enters a recursive main loop and waits for the user to respond to the dialog, returning the response ID corresponding to the button the user clicked.
For the simple dialog in the following example, in reality you’d probably use MessageDialog to save yourself some effort. But you’d need to create the dialog contents manually if you had more than a simple message in the dialog.
An example for simple GtkDialog usage:
// Function to open a dialog box with a message
void
quick_message (GtkWindow *parent, gchar *message)
{
GtkWidget *dialog, *label, *content_area;
GtkDialogFlags flags;
// Create the widgets
flags = GTK_DIALOG_DESTROY_WITH_PARENT;
dialog = gtk_dialog_new_with_buttons ("Message",
parent,
flags,
_("_OK"),
GTK_RESPONSE_NONE,
NULL);
content_area = gtk_dialog_get_content_area (GTK_DIALOG (dialog));
label = gtk_label_new (message);
// Ensure that the dialog box is destroyed when the user responds
g_signal_connect_swapped (dialog,
"response",
G_CALLBACK (gtk_widget_destroy),
dialog);
// Add the label, and show everything we’ve added
gtk_container_add (GTK_CONTAINER (content_area), label);
gtk_widget_show_all (dialog);
}The GtkDialog implementation of the Buildable interface exposes the vbox
and action_area as internal children with the names “vbox” and “action_area”.
GtkDialog supports a custom `<action-widgets>` element, which can contain multiple `<action-widget>` elements. The “response”
attribute specifies a numeric response, and the content of the element is the id of widget (which should be a child of the dialogs
action_area). To mark a response as default, set the “default“ attribute of the `<action-widget>` element to true.
GtkDialog supports adding action widgets by specifying “action“ as the “type“ attribute of a `<child>` element. The widget will be added either to the action area or the headerbar of the dialog, depending on the “use-header-bar“ property. The response id has to be associated with the action widget using the `<action-widgets>` element.
An example of a Dialog UI definition fragment:
<object class="GtkDialog" id="dialog1">
<child type="action">
<object class="GtkButton" id="button_cancel"/>
</child>
<child type="action">
<object class="GtkButton" id="button_ok">
<property name="can-default">True</property>
</object>
</child>
<action-widgets>
<action-widget response="cancel">button_cancel</action-widget>
<action-widget response="ok" default="true">button_ok</action-widget>
</action-widgets>
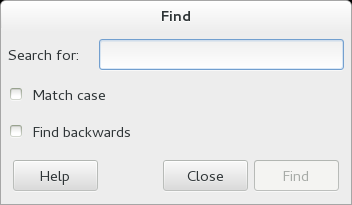
</object>Example: Dialog:

public class SearchDialog : Gtk.Dialog {
private Gtk.Entry search_entry;
private Gtk.CheckButton match_case;
private Gtk.CheckButton find_backwards;
private Gtk.Widget find_button;
public signal void find_next (string text, bool case_sensitivity);
public signal void find_previous (string text, bool case_sensitivity);
public SearchDialog () {
this.title = "Find";
this.border_width = 5;
set_default_size (350, 100);
create_widgets ();
connect_signals ();
}
private void create_widgets () {
// Create and setup widgets
this.search_entry = new Gtk.Entry ();
Gtk.Label search_label = new Gtk.Label.with_mnemonic ("_Search for:");
search_label.mnemonic_widget = this.search_entry;
this.match_case = new Gtk.CheckButton.with_mnemonic ("_Match case");
this.find_backwards = new Gtk.CheckButton.with_mnemonic ("Find _backwards");
// Layout widgets
Gtk.Box hbox = new Gtk.Box (Gtk.Orientation.HORIZONTAL, 20);
hbox.pack_start (search_label, false, true, 0);
hbox.pack_start (this.search_entry, true, true, 0);
Gtk.Box content = get_content_area () as Gtk.Box;
content.pack_start (hbox, false, true, 0);
content.pack_start (this.match_case, false, true, 0);
content.pack_start (this.find_backwards, false, true, 0);
content.spacing = 10;
// Add buttons to button area at the bottom
add_button ("_Help", Gtk.ResponseType.HELP);
add_button ("_Close", Gtk.ResponseType.CLOSE);
this.find_button = add_button ("_Find", Gtk.ResponseType.APPLY);
this.find_button.sensitive = false;
}
private void connect_signals () {
this.search_entry.changed.connect (() => {
this.find_button.sensitive = (this.search_entry.text != "");
});
this.response.connect (on_response);
}
private void on_response (Gtk.Dialog source, int response_id) {
switch (response_id) {
case Gtk.ResponseType.HELP:
// show_help ();
break;
case Gtk.ResponseType.APPLY:
on_find_clicked ();
break;
case Gtk.ResponseType.CLOSE:
destroy ();
break;
}
}
private void on_find_clicked () {
string text = this.search_entry.text;
bool cs = this.match_case.active;
if (this.find_backwards.active) {
find_previous (text, cs);
} else {
find_next (text, cs);
}
}
public static int main (string[] args) {
Gtk.init (ref args);
SearchDialog dialog = new SearchDialog ();
dialog.destroy.connect (Gtk.main_quit);
dialog.show_all ();
Gtk.main ();
return 0;
}
}valac --pkg gtk+-3.0 Gtk.Dialog.vala