ToolButton
Object Hierarchy:
Description:
public class ToolButton : ToolItem, Implementor, Actionable, Activatable, Buildable
ToolButtons are ToolItems containing buttons.
Use ToolButton to create a new ToolButton .
The label of a ToolButton is determined by the properties label_widget, label, and stock_id. If label_widget is non-null , then that widget is used as the label. Otherwise, if label is non- null, that string is used as the label. Otherwise, if stock_id is non-null, the label is determined by the stock item. Otherwise, the button does not have a label.
The icon of a ToolButton is determined by the properties icon_widget and stock_id. If icon_widget is non-null, then that widget is used as the icon. Otherwise, if stock_id is non- null, the icon is determined by the stock item. Otherwise, the button does not have a icon.
CSS nodes
GtkToolButton has a single CSS node with name toolbutton.
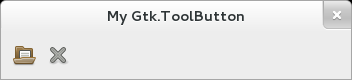
Example: ToolButton:

public class Application : Gtk.Window {
public Application () {
// Prepare Gtk.Window:
this.title = "My Gtk.ToolButton";
this.window_position = Gtk.WindowPosition.CENTER;
this.destroy.connect (Gtk.main_quit);
this.set_default_size (350, -1);
// The Toolbar:
Gtk.Toolbar bar = new Gtk.Toolbar ();
this.add (bar);
// Toolbar content:
Gtk.Image img = new Gtk.Image.from_icon_name ("document-open", Gtk.IconSize.SMALL_TOOLBAR);
Gtk.ToolButton button1 = new Gtk.ToolButton (img, null);
button1.clicked.connect (() => {
print ("Button 1\n");
});
bar.add (button1);
img = new Gtk.Image.from_icon_name ("window-close", Gtk.IconSize.SMALL_TOOLBAR);
Gtk.ToolButton button2 = new Gtk.ToolButton (img, null);
button2.clicked.connect (() => {
print ("Button 2\n");
});
bar.add (button2);
}
public static int main (string[] args) {
Gtk.init (ref args);
Application app = new Application ();
app.show_all ();
Gtk.main ();
return 0;
}
}valac --pkg gtk+-3.0 Gtk.ToolButton.vala