Grid
Object Hierarchy:
Description:
[ CCode ( type_id = "gtk_grid_get_type ()" ) ]
public class Grid : Container, Implementor, Buildable, Orientable
public class Grid : Container, Implementor, Buildable, Orientable
GtkGrid is a container which arranges its child widgets in rows and columns, with arbitrary positions and horizontal/vertical spans.
Children are added using attach. They can span multiple rows or columns. It is also possible to add a child next to an existing child, using attach_next_to. The behaviour of GtkGrid when several children occupy the same grid cell is undefined.
GtkGrid can be used like a Box by just using add, which will place children next to each other in the direction determined by the orientation property. However, if all you want is a single row or column, then Box is the preferred widget.
CSS nodes
GtkGrid uses a single CSS node with name grid.
Example: Grid:

public class Application : Gtk.Window {
public Application () {
// Prepare Gtk.Window:
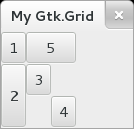
this.title = "My Gtk.Grid";
this.window_position = Gtk.WindowPosition.CENTER;
this.destroy.connect (Gtk.main_quit);
// The Grid:
Gtk.Grid grid = new Gtk.Grid();
this.add (grid);
// XX __ __
// __ __ __
// __ __ __
Gtk.Button button1 = new Gtk.Button.with_label ("1");
grid.attach(button1, 0, 0, 1, 1);
// XX __ __
// XX __ __
// XX __ __
Gtk.Button button2 = new Gtk.Button.with_label ("2");
grid.attach(button2, 0, 1, 1, 2);
// XX __ __
// XX XX __
// XX __ __
Gtk.Button button3 = new Gtk.Button.with_label ("3");
grid.attach(button3, 1, 1, 1, 1);
// XX __ __
// XX XX __
// XX __ XX
Gtk.Button button4 = new Gtk.Button.with_label ("4");
grid.attach(button4, 2, 2, 1, 1);
// XX XXXXX
// XX XX __
// XX __ XX
Gtk.Button button5 = new Gtk.Button.with_label ("5");
grid.attach_next_to (button5, button1, Gtk.PositionType.RIGHT, 2, 1);
}
public static int main (string[] args) {
Gtk.init (ref args);
Application app = new Application ();
app.show_all ();
Gtk.main ();
return 0;
}
}valac --pkg gtk+-3.0 Gtk.Grid.valaNamespace: Gtk
Package: gtk+-3.0
Content:
Properties:
Creation methods:
Methods:
Inherited Members:
All known members inherited from class Gtk.Container
All known members inherited from class Gtk.Widget
All known members inherited from class GLib.Object
All known members inherited from interface Atk.Implementor
All known members inherited from interface Gtk.Buildable
All known members inherited from interface Gtk.Orientable