Paned
Object Hierarchy:
Description:
public class Paned : Container, Implementor, Buildable, Orientable
Paned has two panes, arranged either horizontally or vertically.
The division between the two panes is adjustable by the user by dragging a handle.
Child widgets are added to the panes of the widget with pack1 and pack2. The division between the two children is set by default from the size requests of the children, but it can be adjusted by the user.
A paned widget draws a separator between the two child widgets and a small handle that the user can drag to adjust the division. It does not draw any relief around the children or around the separator. (The space in which the separator is called the gutter.) Often, it is useful to put each child inside a Frame with the shadow type set to gtk_shadow_in so that the gutter appears as a ridge. No separator is drawn if one of the children is missing.
Each child has two options that can be set, resize and shrink. If resize is true, then when the
Paned is resized, that child will expand or shrink along with the paned widget. If shrink is true, then
that child can be made smaller than its requisition by the user. Setting shrink to false allows
the application to set a minimum size. If resize is false for both children, then this is treated as if resize is true
for both children.
The application can set the position of the slider as if it were set by the user, by calling set_position.
CSS nodes
paned
├── <child>
├── separator[.wide]
╰── <child>In horizontal orientation, the nodes of the children are always arranged from left to right. So GtkPaned:first-child will always
select the leftmost child, regardless of text direction.
Creating a paned widget with minimum sizes.
GtkWidget *hpaned = gtk_paned_new (GTK_ORIENTATION_HORIZONTAL);
GtkWidget *frame1 = gtk_frame_new (NULL);
GtkWidget *frame2 = gtk_frame_new (NULL);
gtk_frame_set_shadow_type (GTK_FRAME (frame1), GTK_SHADOW_IN);
gtk_frame_set_shadow_type (GTK_FRAME (frame2), GTK_SHADOW_IN);
gtk_widget_set_size_request (hpaned, 200, -1);
gtk_paned_pack1 (GTK_PANED (hpaned), frame1, TRUE, FALSE);
gtk_widget_set_size_request (frame1, 50, -1);
gtk_paned_pack2 (GTK_PANED (hpaned), frame2, FALSE, FALSE);
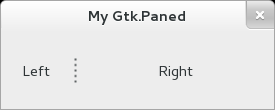
gtk_widget_set_size_request (frame2, 50, -1);Example: Paned:

public class Application : Gtk.Window {
public Application () {
// Prepare Gtk.Window:
this.title = "My Gtk.Paned";
this.window_position = Gtk.WindowPosition.CENTER;
this.destroy.connect (Gtk.main_quit);
// The Pane:
Gtk.Paned pane = new Gtk.Paned (Gtk.Orientation.HORIZONTAL);
this.add (pane);
// Content:
pane.add1 (new Gtk.Label ("Left"));
pane.add2 (new Gtk.Label ("Right"));
}
public static int main (string[] args) {
Gtk.init (ref args);
Application app = new Application ();
app.show_all ();
Gtk.main ();
return 0;
}
}valac --pkg gtk+-3.0 Gtk.Paned.vala